If you created a Elementor menu that has some items without dropdowns and some items with dropdowns, you may notice that the items with a submenu have a little space above them that causes them to be out of alignment.
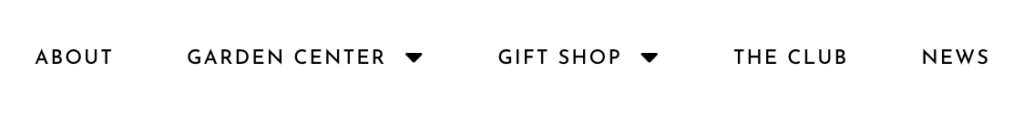
Here’s an example:

As you can see, two of the items are not aligned.
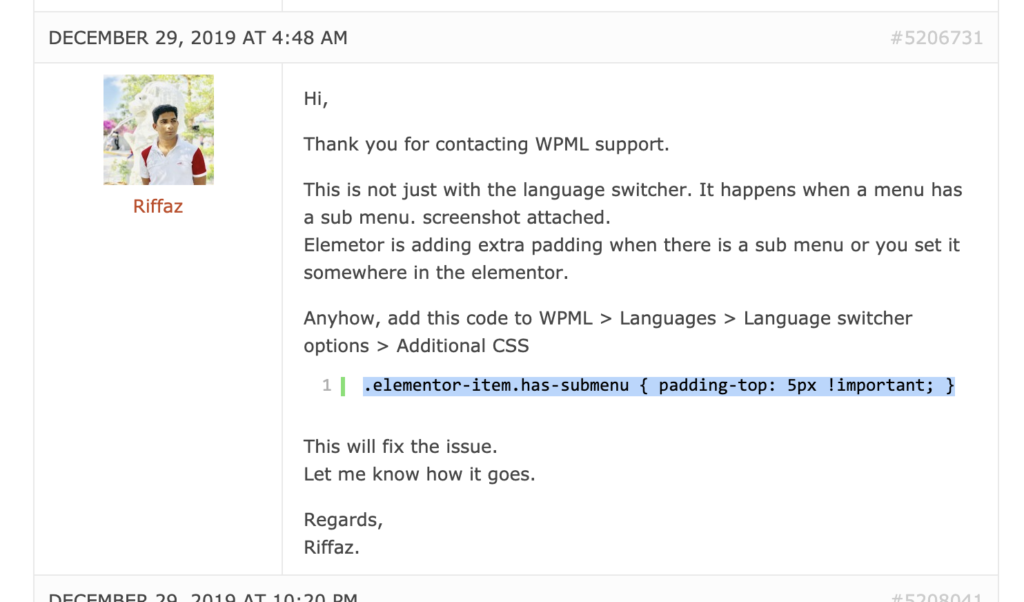
Here’s the solution I found on a WPML forum after lots of searches:

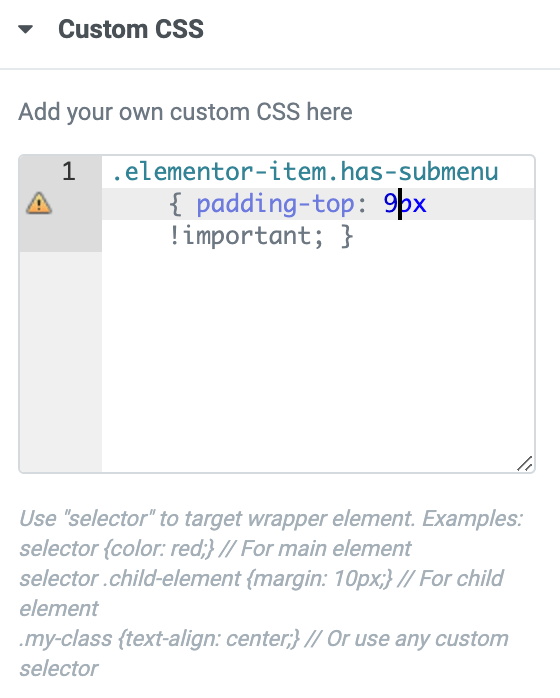
I went into the Elementor page settings (bottom left gear sign in Elementor view) and selected Additional CSS.

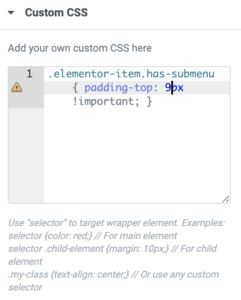
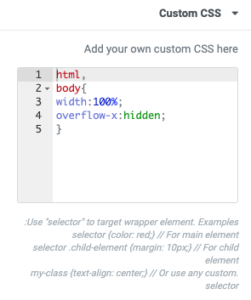
You can just copy this:
.elementor-item.has-submenu { padding-top: 5px !important; }You’ll be able to see a difference immediately, although you may have to adjust the padding to match. For example, I had to use 9 px. instead of 5px.
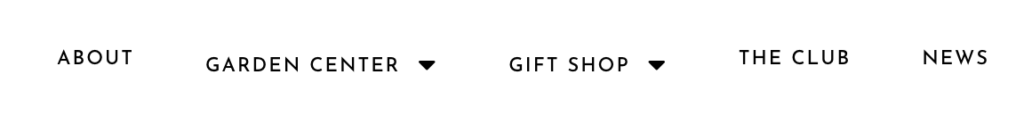
Here’s what it looks like now: