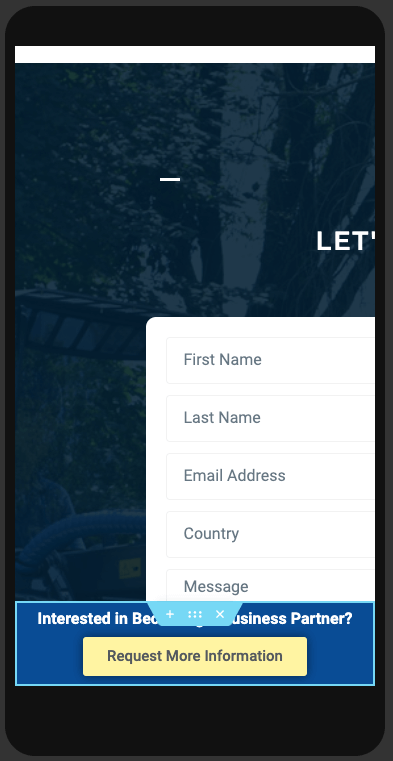
If you’ve created a website or webpage with Elementor, you may have a look on mobile and see white space or that your content scrolls horizontally. Essentially, the view isn’t restricted to the screen and you can scroll sideways. This obviously isn’t ideal for mobile view, so this is how I was able to fix it.


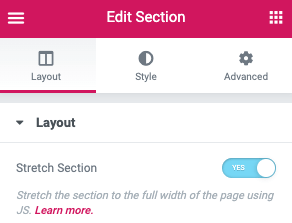
1. Make sure section is stretched
Do this for every section on the troublesome page.

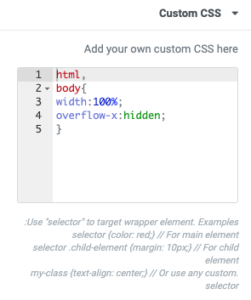
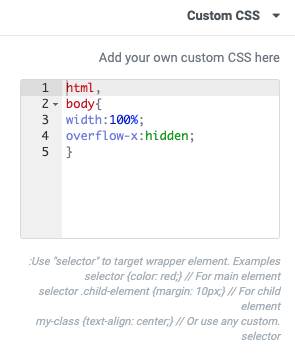
2. Add this CSS
Add this CSS under the Advanced tab
html,
body{
width:100%;
overflow-x:hidden;
}
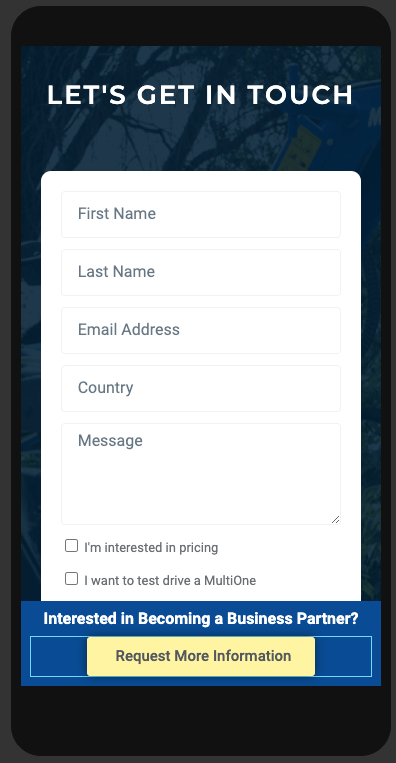
3. Fixed!
Update your page, then try to view it again on mobile. You should be good to go!
If the horizontal scrolling isn’t fixed, try doing this on your Theme Builder templates like Header, Footer, or any popups.